Contenu du cours
I. Polices de caractères
1. Introduction
La mise en forme du texte est réalisée grâce à l'utilisation de quelques propriétés, gérant notamment la police (font en anglais).
2. Changer de police : font-family
font-family permet de spécifier quelle est la police à utiliser. Exemple d'utilisation :
p
{
font-family : Verdana, Arial, sans-serif;
}
Il faut indiquer au moins un nom de police. Si la police n'est pas trouvée dans le système d'exploitation, la police par défaut
est utilisée. Cette police est la Times New Roman sur un PC, et Times Roman sur un Mac. C'est la raison pour laquelle il est recommandé de spécifier plusieurs noms de polices, ainsi qu'une famille
de polices générale :
-
La police préférentielle en premier
-
Une police plus généralement répandue
-
Éventuellement d'autres choix de polices
-
Une famille de polices générale
Les familles de police générales sont
-
serif, les polices avec empattement -
sans-serif, les polices sans empattement -
monospace, les polices à espacement fixe -
cursive, les polices imitant grossièrement l'écriture manuelle -
fantasy, les polices de fantaisie.
Dans le cas où aucune police spécifique ne peut être trouvée, ce dernier choix permet de se reposer sur les polices définies par défaut sur le système, sans pour autant trop dégrader le rendu visuel.
3. Changer la taille des caractères : font-size
font-size permet de spécifier la taille de la police à utiliser. Exemples d'utilisation :
h4
{
font-size : 1.2em;
}
h3
{
font-size : 120%;
}
h2
{
font-size : bigger;
}
La syntaxe des trois possibilités de spécification de la taille suit celle des unités, et il est possible d'utiliser de plus les mots-clefs smaller, small, normal, big et bigger qui changent la taille des caractères d'un facteur prédéterminé.
4. Changer l'orientation des caractères : font-style
font-style permet de spécifier le « style » (normal ou italique) de la police à utiliser. Les trois valeurs possibles sont normal, italic et oblique :
span.definition
{
font-style : italic;
}
span.penche
{
font-style : oblique;
}
span.normal
{
font-style : normal;
}
normal est la valeur par défaut. oblique est un style où la police est inclinée. Le rendu à l'écran est parfois similaire au style italique, mais en toute rigueur
il devrait en être différent.
5. Mettre un texte en petites capitales : font-variant
font-variant permet de spécifier une « variante » de la police à utiliser. Les valeurs possibles sont normal et small-caps :
h4
{
font-variant : normal;
}
h4.grandtitre
{
font-variant : small-caps;
}
small-caps permet de spécifier que le texte doit être écrit en « petites capitales ».
6. Changer la graisse de la police : font-weight
font-weight permet de spécifier la graisse de la police à utiliser. Exemples d'utilisation :
b.tresgras
{
font-weight : bolder;
}
span.important
{
font-weight : 300;
}
Les valeurs possibles peuvent être :
-
Des nombres entiers de centaines (100, 200, (...), 800, 900) compris entre 100 et 900.
-
normal,boldqui indiquent une graisse respectivement par défaut et moyenne. -
bolder,lighterqui permettent d'augmenter ou de diminuer la graisse par rapport à la valeur par défaut.
7. Le résumé : font
Il est possible de réunir plusieurs de ces propriétés en utilisant le raccourci font, à condition de respecter toujours un ordre précis (style, graisse, taille puis famille). Par exemple...
p.introduction
{
font : italic bold 12pt Times, serif;
}
Exercice 1. Mise en forme de police
Énoncé
Correction
II. Texte
1. Spécifier l'interligne : line-height
line-height permet de spécifier l'écart entre deux lignes dans le texte. Exemples d'utilisation :
p
{
line-height : 200%;
}
Les valeurs possibles sont normal, un nombre positif (l'espacement entre deux lignes est égal à la valeur par défaut multipliée par le nombre), ou bien toute
mesure de taille (une longueur ou un pourcentage).
2. Changer l'alignement horizontal d'un texte : text-align
text-align permet de spécifier l'alignement horizontal du texte. Exemples d'utilisation :
h1
{
text-align : center;
}
p.journal
{
text-align : justify;
}
Les valeurs possibles sont left (valeur par défaut), right, center et justify.
3. Surligner, souligner, barrer : text-decoration
text-decoration permet de spécifier quel type de soulignement doit être appliqué au texte. Exemple d'utilisation :
a:active, a:link, a:visited
{
text-decoration : none;
}
Les valeurs possibles sont none (pas de soulignement), underline (soulignement), overline (un trait au-dessus du texte), line-through (un trait au milieu du texte) et blink (clignotement ; à éviter dans la mesure du possible pour ne pas faire fuir l'internaute !).
4. Mettre un alinéa, indenter le texte : text-indent
text-indent permet de spécifier quelle indentation (ou retrait de première ligne) appliquer à la première ligne du texte. Exemple d'utilisation :
p
{
text-indent : 5em;
}
La syntaxe de l'indentation à appliquer suit celle des unités. Elle peut être une longueur ou un pourcentage.
5. Manipuler les majuscules et les minuscules : text-transform
text-transform permet de spécifier quelle transformation appliquer à la police. Exemples d'utilisation :
h1
{
text-transform : uppercase;
}
h2
{
text-transform : capitalize;
}
Les valeurs possibles sont :
-
none, la valeur par défaut. -
capitalize: chaque première lettre de mot est en majuscule. -
uppercase: chaque mot est en majuscules. -
lowercase: chaque mot est en minuscules.
6. Changer l'alignement vertical : vertical-align
vertical-align permet de spécifier quel alignement vertical appliquer au texte par rapport à la ligne de base. Exemples d'utilisation :
img
{
vertical-align : 50%;
}
img.middle
{
vertical-align : middle;
}
.exponent
{
vertical-align : super;
}
Les valeurs possibles sont :
-
baseline, la valeur par défaut. L'alignement est fait relativement à la ligne de base de l'élément-parent. -
middle: le milieu de l'élément est aligné avec la moitié de la hauteur de ligne (le x-height) de l'élément-parent. -
sub: alignement en indice. -
super: alignement en exposant. -
text-top: alignement du haut de l'élément avec le point le plus haut de la police de l'élément-parent. -
text-bottom: alignement du bas de l'élément avec le point le plus bas de la police de l'élément-parent. -
top: alignement du haut de l'élément avec le point le plus haut de la ligne courante. -
bottom: alignement du bas de l'élément avec le point le plus bas de la ligne courante. -
Un pourcentage : ce pourcentage se réfère au
line-heightde l'élément-parent.
7. Changer l'espace entre les mots : word-spacing
word-spacing permet de spécifier l'espacement entre les mots du texte. Exemples d'utilisation :
p em
{
word-spacing : 0.4em;
}
p.note
{
word-spacing : -0.2em;
}
Cette propriété a comme valeur une longueur. Il est à noter qu'une valeur négative est possible.
8. Changer l'espace entre les lettres : letter-spacing
letter-spacing permet de spécifier l'espacement entre les lettres du texte. Exemples d'utilisation :
h1
{
letter-spacing : 0.1em;
}
p.note
{
letter-spacing : -0.1em;
}
Cette propriété a comme valeur une longueur. Il est à noter qu'une valeur négative est possible, mais le résultat est évidemment peu lisible. Une valeur de 0 empêche la justification.
Exercice 1. Mise en forme de texte
Énoncé
Correction
III. Couleurs et fonds
1. Spécifier la couleur du texte : color
color permet de spécifier la couleur du texte. Exemples d'utilisation :
h1
{
color : blue;
}
h2
{
color : #000080;
}
h3
{
color : rgb(25%,50%,75%);
}
Afin d'éviter d'aboutri à un texte illisible (par exemple, blanc sur blanc) quand l'utilisateur a personnalisé sa feuille
de style dans les préférences de son navigateur, background-color doit être spécifié en même temps que color.
Cette propriété est compatible avec tous les navigateurs.
2. Spécifier une couleur de fond : background-color
a. Propriété
background-color permet de spécifier la couleur de fond de l'élément. Exemples d'utilisation :
body
{
background-color : white;
}
h1
{
background-color : #000080;
}
Afin d'éviter des conflits avec des feuilles de style personnelles spécifiées par des utilisateurs, il est recommandé de spécifier
également la propriété background-image à chaque fois que background-color est utilisé. Souvent, background-image: none suffit.
De plus, il est recommandé de spécifier à chaque fois la propriété color de telle manière que le texte soit lisible sur le fond.
b. Compatibilité
Il n'y a pas de problème de compatibilité avec les navigateurs compatibles CSS (même Internet Explorer 4 et Netscape 4), à une réserve près.
Netscape 4, en effet, ne remplit pas correctement un élément de type bloc avec la couleur choisie, à moins de spécifier une bordure
(même une bordure de largeur nulle). Ajouter une bordure laisse un espace transparent entre le remplissage par la couleur
et la bordure. Netscape 4 possède une propriété... propriétaire, layer-background-color, qui corrige ce problème.
3. Spécifier une image de fond : background-image
a. Propriété
background-image permet de spécifier une image de fond pour l'élément. Il faut indiquer l'URL de l'image par rapport à l'emplacement de la
feuille de style. Exemples d'utilisation :
body
{
background-image : url(/images/ombrages.gif);
}
p
{
background-image : url(http://www.wpdfd.com/images/bluebg.gif);
}
b. Compatibilité
Il n'y a pas de problème de compatibilité avec les navigateurs compatibles CSS (même Internet Explorer 4 et Netscape 4), à une réserve près.
Netscape 4, en effet, ne remplit pas correctement un élément de type bloc avec l'image choisie, à moins de spécifier une bordure (même
une bordure de largeur nulle). Ajouter une bordure laisse un espace transparent entre le remplissage par la couleur et la
bordure. Netscape 4 possède une propriété... propriétaire, layer-background-color, qui corrige ce problème.
4. Changer la position par défaut de l'image de fond : background-position
a. Propriété
background-position permet de spécifier la position initiale d'une image de fond. Le moyen le plus simple est d'utiliser des mots-clefs :
-
horizontaux, comme
left, center, right. -
verticaux, comme
top, center, bottom.
p.introduction
{
background-image : url(images/fond1.jpg);
background-position : top center;
}
Dans chaque paragraphe de class="introduction", l'image de fond est localisée par l'URL relative images/fond.jpg. Elle est positionnée en haut et au milieu horizontal du paragraphe.
Les pourcentages et les longueurs sont aussi autorisés. Les pourcentages se réfèrent à la taille de l'élément, et non à celle de l'image lui servant de fond. Les longueurs, bien que possibles, ne sont pas conseillées car l'affichage est alors trop dépendant des conditions précises de visualisation du document.
Quand les pourcentages ou les longueurs sont utilisés, on indique d'abord la position horizontale, puis la position verticale. Par exemple :
p.conclusion
{
background-image : url(images/fond2.jpg);
background-position : 20% 65%;
}
Dans chaque paragraphe de class="introduction", l'image de fond est localisée par l'URL relative images/fond.jpg. L'image est positionnée de telle sorte que le point situé à 20% de la largeur de l'image, comptée à partir de la gauche,
et à 65% de sa hauteur, comptée à partir du haut, est placé à 20% de la largeur du paragraphe, compté à partir de la gauche,
et à 65% de la hauteur de ce dernier, comptée à partir du haut.
Si on donne uniquement la position horizontale, la position verticale est fixée à 50%. On peut combiner pourcentages et longueurs :
background-position: 33% 2cm est autorisé. En revanche, on ne peut combiner mots-clefs et pourcentages ou longueurs.
b. Compatibilité
Cette propriété fonctionne avec Internet Explorer 4 et suivants, Netscape 6 et suivants, Opera et Mozilla.
Affecter une propriété différente de la valeur par défaut, sous Internet Explorer 4 pour Windows déclenche un bogue dans le support de ce navigateur pour la propriété background-repeat.
5. Contrôler la répétition d'une image de fond : background-repeat
a. Propriété
background-repeat permet de spécifier la manière dont une image de fond va être répétée. Exemples d'utilisation :
p.introduction
{
background-image : url(images/fond1.jpg);
background-repeat : repeat;
}
p.conclusion
{
background-image : url(images/fond2.jpg);
background-repeat : repeat-y;
}
Les valeurs possibles sont :
-
repeat: l'image est répétée verticalement et horizontalement. -
repeat-x: l'image est répétée horizontalement. -
repeat-y: l'image est répétée verticalement. -
no-repeat: l'image n'est pas répétée.
b. Compatibilité
Il n'y a pas de gros problème de compatibilité avec les navigateurs compatibles CSS (même Internet Explorer 4 et Netscape 4).
Internet Explorer 4 pour Windows, cependant, ne place les images que de la gauche vers la droite, et du haut vers le bas. Il s'ensuit qu'en spécifiant
une propriété background-position différente de la valeur par défaut, l'affichage reste incomplet.
6. Contrôler le défilement de l'image de fond : background-attachment
a. Propriété
background-attachment permet de spécifier la manière dont l'image de fond est « attachée » au défilement de la fenêtre. Exemples d'utilisation :
body
{
background-image : url(images/fond0.jpg);
background-attachment : fixed;
}
Les deux valeurs possibles sont fixed (quand on agit sur les barres de défilement, l'image ne bouge pas), et scroll, valeur par défaut (le défilement de l'image suit celui du texte).
b. Compatibilité
Le support pour cette propriété varie selon les navigateurs :
-
Internet Explorerà partir de la version 4 -
Netscapeà partir de la version 6 -
Operaà partir de la version 5 -
Mozilla: tous.
Internet Explorer pour Windows (jusqu'à la version 6), et les navigateurs Opera (jusqu'à la version 6) ne supportent pas correctement la valeur fixed pour d'autres éléments que l'élément <body>. Opera 7, Internet Explorer 5 pour Macintosh, Netscape 6.2.1 et suivants, toutes les versions de Mozilla ont un support correct.
7. Le résumé : background
a. La propriété
Il est possible de réunir plusieurs de ces propriétés en utilisant le raccourci background. Par exemple...
#supplement
{
background : #0c0 url(feuilles.jpg) no-repeat bottom right;
}
La déclaration précédente permet de spécifier que l'élément d'identifiant supplement a une couleur de fond par défaut, #00cc00, associée à une image de fond feuilles.jpg, alignée en bas à droite de l'élément, et ne se répétant pas.
b. Compatibilité
Le support pour ce raccourci varie selon les navigateurs :
-
Internet Explorerà partir de la version 4 -
Netscapeà partir de la version 6 -
Operaà partir de la version 5 -
Mozilla: tous.
Ce raccourci est partiellement supporté par Netscape 4 ; mais cela n'est pas documenté officiellement et n'est donc pas fiable.
Exercice 1. Couleurs et fond
Énoncé
Correction
IV. Les « boîtes »
1. Généralités
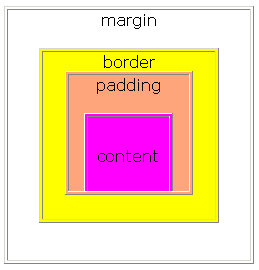
a. Introduction : le modèle de boîte
La recommandation CSS1 indique que tous les éléments HTML (sauf ceux qui ne figurent que par leurs adresses : images, son, objets multimédia en général, plug-in...) puissent être
considérés comme des blocs rectangulaires. Ce bloc est constitué de plusieurs couches (en pelures d'oignon en quelque sorte) ;
on a de l'intérieur vers l'extérieur :
-
un contenu (
content) -
une zone d'ajustement (
padding) -
un encadrement (
border) -
une marge (
margin)

Cette terminologie est décomposée selon le côté concerné : droite (right), gauche (left), dessus (top), dessous (bottom).
b. Règles d'attribution
Pour tous les éléments définis ci-dessus, une propriété définit son épaisseur, il s'agit :
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Table 1. Propriétés pour l'ajustement de la taille des boîtes.
Chacune des propriétés citées en en-tête permet d'énoncer celles de la colonne entière selon un protocole que nous allons illustrer par les exemples suivants :
-
margin : 2emsignifiemargin-top: 2em; margin-right: 2em; margin-bottom: 2em; margin-left: 2em -
margin: 1em 2emsignifiemargin-top : 1em; margin-right : 2em; margin-bottom : 1em; margin-left : 2em -
margin: 1em 2em 3emsignifiemargin-top : 1em; margin-right : 2em; margin-bottom : 3em; margin-left : 2em -
margin: 1em 2em 3em -2emsignifiemargin-top : 1em; margin-right : 2em; margin-bottom : 3em; margin-left : -2em
La règle est donc la suivante : les valeurs sont attribuées à partir du sommet (top) dans le sens des aiguilles d'une montre (top, right, bottom, left). Lorsqu'une valeur est manquante, on lui attribue celle du côté qui lui fait face.
2. Les propriétés de la marge extérieure : margin
Les valeurs possibles de la propriété sont un pourcentage, une longueur ou auto. Le pourcentage est une fraction de la largeur de l'élément parent contenant le bloc. Des valeurs négatives sont possibles
dans les limites définies par l'implémentation. Le mot clé auto laisse au navigateur la gestion de cette épaisseur.
3. Les propriétés de la marge intérieure : padding
Les valeurs possibles de cette propriété sont un pourcentage ou une longueur.
4. Les propriétés de la bordure : border
a. Propriétés de largeur: border-width
Les valeurs possibles de cette propriété sont une longueur, ou bien thin (mince), medium ou thick (gros). Cette propriété est compatible avec tous les navigateurs.
b. Spécifier la couleur de la bordure : border-color
border-color permet de spécifier la couleur de la bordure.
La répartition des couleurs s'organise en commençant au sommet, puis en tournant dans le sens des aiguilles d'une montre. Si une couleur est manquante, on prend celle qui lui fait face.
Si l'encadrement est présent mais pas la propriété border-color, le navigateur reprend par défaut la couleur du texte (color).
Cette propriété est compatible avec tous les navigateurs, à la réserve près que Netscape 4 n'accepte qu'une seule valeur de couleur.
c. Spécifier le type de trait de la bordure : border-style
border-style permet de spécifier le style de la bordure.
Les valeurs possibles sont :
-
none, la valeur par défaut (absence de bordure) -
dotted, bordure en pointillés -
dashed, bordure en tirets -
solid, bordure continue -
double, bordure double -
groove, bordure 3D en creux -
ridge, bordure 3D en saillie -
inset, bloc 3D en arrière -
outset, bloc 3D en avant -
hidden, bordure cachée
La compatibilité dépend de la valeur de la propriété choisie :
-
dashed,dottedethiddenne sont supportées que parNetscape 6et suivants,Mozilla,Opera,Internet Explorer 4sur Macintosh etInternet Explorer 5.5et suivants sous Windows. -
Les autres propriétés sont supportées par tous les navigateurs à partir des versions 4.
Netscape 4, cependant, définit une largeur de bordure nulle par défaut : pour appliquer un style de bordure, il faut donc pour ce navigateur, indiquer une bordure de largeur non nulle.
d. Raccourcis : border-top, border-right, border-bottom, border-left
border-top, border-right, border-bottom, border-left et border permettent des raccourcis :
p.intro
{
border-top : thick blue double;
}
p.conclu
{
border-left : medium red dotted;
}
p.corps
{
border : thin medium thick red blue blue inset;
}
On peut également choisir de n'appliquer un style particulier qu'à une bordure :
a:hover
{
border-bottom-style : dashed;
border-bottom-color : gray;
border-bottom-width : 1px;
}
Ces raccourcis sont supportés par tous les navigateurs, sauf Netscape 4 qui ne supporte que border-xxx-width, pour laquelle il fixe la valeur par défaut à 0, et non medium.
5. Placement d'un élément de type bloc par rapport au contenu environnant : float
float permet de spécifier la position d'un texte par rapport au flux de la page, c'est-à-dire sans position « naturelle ». L'élément
est alors sorti du flux. Cela permet par exemple de placer une image de manière à ce que le texte dans lequel elle se trouve
la contourne.
Cette propriété peut prendre les valeurs none, right ou left. Dans l'exemple suivant, le paragraphe de classe note sera « calé » à droite de la fenêtre.
p.note
{
float : right;
}
6. Nettoyer les éléments flottants : clear
clear permet de spécifier si l'élément peut admettre un élément « flottant » sur un de ses côtés.
Cette propriété peut prendre les valeurs none (la valeur par défaut), left, right ou both. Si clear="left", l'élément est positionné en-dessous de tout élément « flottant » sur sa gauche. Si clear="both", l'élément est positionné en-dessous de tout élément « flottant » sur sa gauche ou sa droite. Par exemple...
h1
{
clear : left;
}
... signifie qu'aucun élément flottant ne pourra se placer à gauche d'un titre de niveau 1.
Cette propriété est supportée par tous les navigateurs.
7. Spécifier largeur et hauteur d'un élément : height, width
a. Le comportement théorique
Ces propriétés s'appliquent à tout élément de type bloc mais aussi aux éléments insérés (dont ne figure que l'adresse url) comme les images.
Les valeurs possibles de ces propriétés sont une longueur, un pourcentage (seulement pour width) et auto. Le pourcentage est une fraction de la taille du conteneur parent. L'option auto se réfère aux dimensions intrinsèques du contenu (par exemple la taille intrinsèque d'une image).
b. Compatibilité
Les recommandations du W3C stipulent que la largeur totale occupée à l'écran par un élément est égale à la somme de width, du double de padding-width et du double de border-width. Ce modèle de boîte standard est respecté par tous les navigateurs sauf Internet Explorer, pour qui la largeur à l'écran n'est égale qu'à width. C'est une source classique d'incompatibilités d'affichages entre navigateurs.
Exercice 1. Boîtes
Énoncé
Correction
V. Listes
1. Spécifier une image comme puce dans une liste : list-style-image
list-style-image permet de spécifier une puce pour une liste. Il faut indiquer l'URL de l'image à utiliser. Exemple d'utilisation :
ul.index
{
list-style-image : url(../images/rond_rouge.gif);
}
2. Changer l'alignement du texte après la puce dans une liste : list-style-position
list-style-position permet de spécifier la position de la puce ou du numéro. Exemple d'utilisation :
ul.dedans
{
list-style-position : inside;
}
Les valeurs possibles sont inside et outside. Avec list-style-position: inside, le numéro ou la puce est aligné avec le texte. Avec list-style-position: outside, le numéro ou la puce est en marge du texte.
3. Changer la forme de la puce ou le type de numérotation : list-style-type
list-style-type permet de spécifier le type de puce ou de numéro selon le type de liste. Exemple d'utilisation :
ul.carres
{
list-style-type : square;
}
Pour une liste non ordonnée, les valeurs possibles sont disc, circle, square et none.
Pour une liste ordonnée, les valeurs possibles sont decimal (1, 2...), lower roman (i, ii...), upper-roman (I, II...), lower-alpha (a, b...), upper-alpha (A, B...) et none.
Exercice 1. Mise en forme de listes
Énoncé
Correction
VI. Autres propriétés
1. Contrôle de l'affichage ou de la disparition d'un élément : display
display permet de spécifier le mode d'affichage de l'élément. Exemple d'utilisation :
h4
{
display : inline;
}
Les valeurs possibles sont :
-
block: l'élément est traité comme un nouveau bloc comme le sont, par défaut, les titres et les paragraphes. Valeur compatible avec tous les navigateurs, y comprisNetscape 4. -
inline: l'élément sera affiché dans le cours de la ligne courante. Valeur compatible avec tous les navigateurs, y comprisNetscape 4. -
list-item: la présentation sera celle d'une liste. Valeur supportée parNetscape 4+,Internet Explorer 6+sous Windows,IE 5+pour Macintosh,Mozilla,Opera. -
none: l'élément sera invisible. Valeur compatible avec tous les navigateurs, y comprisNetscape 4.
2. Prise en charge des blancs : white-space
white-space permet de spécifier la manière dont les blancs sont pris en compte. Exemple d'utilisation :
div.telque
{
white-space : pre;
}
Les valeurs possibles sont :
-
normal: le navigateur gère les retours à la ligne normalement en interprétant les "blancs" comme des coupures possibles et en ignorant ceux du texte source. -
pre: comme l'élémentpre, pour préformaté. Le texte sera reproduit tel quel dans la fenêtre en respectant tous les blancs et les retours à la ligne du texte source. -
nowrap: interdit le retour à la ligne automatique. Il ne pourra être que volontaire par l'élémentbr.
