Contenu du cours
I. Généralités
1. Introduction
Le CSS2 est une recommandation du W3C définie en mai 1998. Elle est une extension du format CSS1 permettant notamment une gestion améliorée de la prise en compte de nouveaux types de media (imprimante, navigateurs à synthèse
vocale...), mais aussi de la présentation. Ce dernier ensemble de propriétés constitue ce que l'on nomme souvent le CSS-P, P pour positioning.
2. Limitations
Si la gestion du CSS-P est à peu près correcte pour les navigateurs récents, il n'en est pas de même pour les autres propriétés du CSS2. Bon nombre des propriétés innovantes ne sont pas prises en compte, et relèvent en l'état actuel des choses d'un pari sur
l'avenir. Il est donc recommandé de limiter leur utilisation à des cas où elles seraient susceptibles d'apporter des fonctionnalités
supplémentaire au site, et non critiques.
3. Flux d'un document
a. Éléments en ligne, éléments de type bloc
Il existe en HTML deux types d'éléments : les éléments en ligne et les éléments de type bloc.
-
Les éléments en ligne sont destinés à être placés au fil du texte. Il s'agit par exemple des éléments d'emphase (
em), des images (img), des liens (a)... Normalement, ces éléments n'ont pas vocation à être placés sur une page, mais à être affichés dans le contexte de l'élément parent qui les encadre. Un élément en ligne ne peut contenir que des éléments en ligne ou du texte. -
Les éléments de type bloc sont ceux qui, par défaut, ont un rendu visuel "en bloc" sur un navigateur graphique : c'est le cas par exemple des titres (
h1...6), des paragraphes (p), des tableaux (table)... Ils peuvent être positionnés sur une page. Les éléments de type bloc peuvent contenir des éléments en ligne. Tous les éléments de type bloc, sauf les paragraphes et les titres, peuvent de plus contenir d'autres éléments de type bloc.
Attention : alors que les éléments en ligne n'ont pas de marge ou de padding prédéfini, il n'en est pas de même pour les éléments de type bloc. Or ces marges et paddings par défaut peuvent être différents d'un navigateur à l'autre ; il est donc souvent nécessaire de les redéfinir.
b. Le flux du document
Sans feuille de style appliquée à un document, un navigateur graphique appliquera une mise en page par défaut au fur et à
mesure qu'il rencontrera, au fil du code source du fichier HTML qu'il lit, les éléments qu'il doit placer. Le flux correspond à l'ordre dans lequel les éléments apparaissent dans ce code
source, ce qui conditionne leur position. Par défaut, deux éléments de type bloc s'affichent l'un en-dessous de l'autre. Les
éléments en ligne s'affichent les uns à la suite des autres., et un retour à la ligne est inséré quand l'affichage atteint
le bord droit du cadre.
Certaines propriétés CSS permettent de sortir des éléments du flux pour les afficher ailleurs dans la fenêtre du navigateur. Il est possible d'inverser
l'ordre d'élément de type bloc, de les afficher l'un à côté de l'autre ; il est possible également de changer le type d'un
élément, et de faire d'un élément en ligne un élément de type bloc et réciproquement.
II. Gestion de l'apparence visuelle
1. Introduction
Selon les recommandations du W3C, tous les éléments d'une page Web peuvent être placés à un endroit fixé dans la fenêtre du navigateur indépendamment des autres éléments de la page : c'est le positionnement.
Cette recommandation est intégralement respectée par Internet Explorer à partir de la version 4 et les versions du moteur Gecko à partir de Netscape 7 (ce qui inclut l'intégralité des versions de FireFox), ainsi qu'Opera à partir de la version 6.
2. La propriété position
position permet de spécifier le type de positionnement à appliquer à l'élément. Cette propriété peut prendre quatre valeurs :
-
static, la valeur par défaut. L'élément est traité "dans le flot". Il est posé dans la page à la suite des autres comme d'habitude. -
absolute, deux cas se présentent :-
si l'élément n'est enchâssé dans aucun autre. Les propriétés de positionnement (voir plus loin) sont alors relatives au coin supérieur gauche de la fenêtre du navigateur.
-
si l'élément est enchâssé dans un autre élément pour lequel la propriété de position vaut
absoluteourelative. Les propriétés de positionnement (voir plus loin) sont alors relatives au coin supérieur gauche de la boîte contenant l'élément-parent).
-
-
relative. Les propriétés de positionnement (voir plus loin) sont alors relatives à la position qu'aurait eue l'élément s'il avait été traité "dans le flot" (position: static). -
fixed. Dans ce cas, la position de l'élément reste fixe par rapport à la zone de visualisation. Cette propriété n'est pas supportée parInternet Explorer.
3. Positionner par rapport aux bords de l'élément contenant ou de la fenêtre : bottom, top, left, right
a. Utilisation
bottom, top, left et right permettent de spécifier la position d'un élément. Ces propriétés prennent comme valeur les unités de longueur vues précédemment, l'unité par défaut étant le pixel, mais aussi un pourcentage (qui renvoie alors aux dimensions de l'élément-parent
ou de la fenêtre du navigateur suivant les valeurs de la propriété position). Par exemple
#copyright
{
position : absolute;
bottom : 0%;
right : 0%;
}
#copyright span.nomauteur
{
position : absolute;
top : -10%;
left : 10%;
}
Dans cet exemple, l'élément identifié par l'identifiant copyright est positionné en bas à droite de la fenêtre du navigateur (quelle que soit la taille de celle-ci), et son élément-enfant
span de classe nomauteur est à 10% de sa marge gauche, et à 10% au-dessus de sa marge supérieure.
b. Compatibilité
-
bottomest compatible avecIE 5.5+pour Windows,Netscape 6+et toutes les versions deMozilla.
4. Gérer le dépassement d'affichage d'éléments superposés : overflow et clip
a. Introduction
Ces deux propriétés permettent de gérer la manière dont des éléments peuvent être "attachés" l'un à l'autre.
b. overflow
overflow permet de spécifier de quelle manière le contenu d'un élément doit être affiché s'il dépasse de la boîte qui lui est réservée.
Cette propriété peut prendre les valeurs suivantes :
-
visible, la valeur par défaut. Le contenu peut être affiché de telle sorte qu'il dépasse de la boîte réservée. -
hidden. Le contenu de l'élément est partiellement affiché. La position et la forme de la zone dont l'affichage est préservé sont spécifiées par la propriétéclip. -
scroll. Des barres de défilement sont automatiquement ajoutées, que le contenu de l'élément dépasse ou non de la boîte, permettant l'affichage de la totalité de l'élément. -
auto. Des barres de défilement ne sont affichées que si le besoin s'en fait sentir.
Dans l'exemple suivant, l'élément <blockquote> est trop grand pour être intégralement affiché dans l'élément <div> parent.
<div>
<blockquote>
<p>La véritable modestie consiste à ne jamais se prendre pour moins que ce qu'on estime qu'on croit qu'on vaut.</p>
<p class="auteur">- Pierre DAC</p>
</blockquote>
</div>
div
{
width : 100px;
height : 100px;
}
blockquote
{
margin-top : 50px;
margin-left : 50px;
border : thin dashed black;
}
div.auteur
{
text-align : right;
}
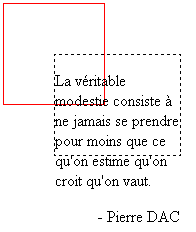
Comme overflow vaut visible, la citation apparaît en entier :

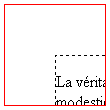
Si overflow vaut hidden pour l'élément contenant, ici l'élément <div>, alors la citation est tronquée :

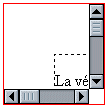
Si overflow vaut scroll pour l'élément contenant, ici l'élément <div>, alors des barres de défilement apparaissent :

Remarque : Sous Internet Explorer (même la version 6), il semblerait que la valeur hidden ne marche pas.
c. clip
clip permet de spécifier quelle portion du contenu de l'élément peut être affichée. Cette propriété s'applique aux éléments pour
lesquels la propriété overflow vaut autre chose que visible. Exemples d'utilisation :
p
{
clip : rect(5px, 10px, 10px, 5px);
}
p
{
clip : rect(5px, -5px, 10px, 5px);
}
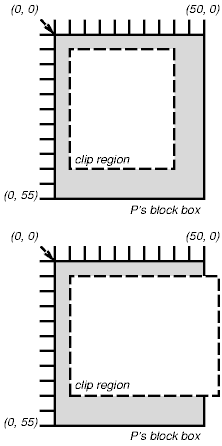
En CSS2, la seule forme possible est un rectangle. On donne les longueurs dans l'ordre suivant : haut, droite, bas et gauche. Les
exemples précédents définissent ainsi les régions suivantes :

Cette propriété est supportée par tous les navigateurs à partir de la version 4. Attention cependant :
-
Sous
Internet Explorer 4pour Macintosh, cette propriété est boguée ; -
Sous
Netscape 4, les éléments affectés par cette propriété peuvent être "oubliés" par le navigateur lorsqu'il doit calculer des barres de défilement.
5. Cacher/faire apparaître un élément : visibility
visibility permet de spécifier si la boîte contenant l'élément doit apparaître ou non. La place réservée à son apparition reste réservée,
au contraire de la propriété display, qui supprime cette réservation d'espace. Cette propriété peut prendre les valeurs suivantes :
-
visible, la valeur par défaut. La boîte est visible. -
hidden, la boîte est... invisible (complètement transparente), mais sa place reste réservée dans la fenêtre du navigateur. Il est possible, en utilisant des scripts, de cacher ou de faire apparaître des portions de texte... -
collapse. Cette valeur n'est utile que lors de la manipulation de cellules d'un tableau. Dans le cas général, elle est équivalente àhidden.
6. z-index
z-index permet de gérer l'ordre d'"empilement" des boîtes contenant les éléments. Exemple d'utilisation :
img.derriere
{
position : absolute;
top : 1cm;
left : 1cm;
z-index : 1;
}
span.devant
{
position : absolute;
top : 1cm;
left : 1cm;
z-index : 2;
}
Dans l'exemple précédent, la valeur du z-index de l'élément <span class="devant"> étant supérieure, ce dernier sera devant l'image de classe derriere. Il est possible ainsi de combiner différents niveaux de profondeurs.
Exercice 1. Positionnement
Énoncé
Correction (positionnement de div)
Correction (positionnement avec images)
7. max/min - height/width
Les quatre propriétés min-height, max-height, min-width et max-width permettent de gérer les limites extrêmes de la boîte contenant l'élément.
8. Personnalisation de l'apparence: cursor et outline
a. cursor
cursor permet de gérer l'apparence du curseur au moment où il survole l'élément. Les valeurs possibles de cette propriété sont :
-
auto, la valeur par défaut. La forme dépend du contexte. -
default, le curseur par défaut du système (sous Windows, une flèche). -
crosshair, en forme de croix (le signe "+"). -
pointer, la forme indiquant un lien. -
move, réservé normalement au cas où l'élément peut être déplacé. -
direction-resize, oùdirectionvaute, ne, nw, n, se, sw, souw, qui est réservé normalement au cas où la taille de l'élément peut être modifiée. -
texte, réservé normalement au cas où le contenu de l'élément peut être sélectionné en mode texte (souvent rendu sous la forme du caractère |). -
help, réservé normalement au cas où l'élément doit fournir une aide (en forme de point d'interrogation souvent). -
une url, ou une liste d'url indiquant où trouver un fichier de curseur. Si le curseur n'est pas accepté par le système, le navigateur "regarde" la deuxième adresse fournie, etc. Il est recommandé, comme pour les polices, de spécifier une forme de curseur par défaut en dernier choix.
Cette propriété est supportée par tous les navigateurs, sauf Netscape 4.
b. outline
Cette famille de propriétés permet de mettre en évidence des éléments en les encadrant. Les différences avec la propriété
border résident dans les faits que :
-
Les encadrements ne prennent pas de place en plus dans l'apparence générale de la page.
-
Les encadrements ne sont pas limités à une forme rectangulaire.
On distingue trois propriétés, qui peuvent être résumées par la propriété outline :
-
outline-width: une unité de longueur, qui permet de gérer la largeur de l'encadrement. -
outline-style: respecte la même syntaxe queborder-style. -
outline-color: une couleur, ou bien la valeurinvert, qui est équivalente à prendre automatiquement la couleur opposée des pixels de l'écran.
La forme d'un encadrement n'est pas nécessairement rectangulaire, car elle suit le contour des boîtes contenues dans l'élément. Cette propriété est mal supportée.
9. direction
Le sens d'écriture du texte (de gauche à droite ou de droite à gauche) est géré par deux propriétés, direction et unicode-bidi.
-
directionpeut prendre deux valeurs,ltr(left to right), la valeur par défaut, ourtl(right to left). -
unicode-bidireprend un algorithme complexe de gestion de la direction d'écriture défini dans la norme Unicode. Les valeurs possibles de cette propriété ne concernent l'immense majorité du temps pas les normes de l'écriture latine.
10. quotes
quotes permet de spécifier les guillemets à utiliser en fonction du niveau de profondeur. Le type de guillemet est indiqué par une
chaîne de caractères. Exemple d'utilisation :
q:lang(en)
{
quotes : '"' '"' "'" "'";
}
q:lang(fr)
{
quotes : "«" "»" "‹" "›";
}
q:before
{
content : open-quote;
}
q:after
{
content : close-quote;
}
Là encore, cette propriété est encore mal supportée. Pour information, les entités représentant les doubles guillemets français
sont « (pour «) et » (pour »).
III. Gestion du rendu à l'impression
1. Introduction
La spécification CSS2 inclut aussi la prise en compte du rendu visuel à l'impression ; en effet, selon le W3C, l'écran d'un ordinateur n'est qu'un
media parmi d'autres, et notamment le support papier. Il était donc nécessaire d'inclure des propriétés spécialisées.
2. @page
a. Généralités
Cette règle permet de spécifier le format général de la page. Exemple d'utilisation :
@page
{
size : 21cm 29.7cm;
margin : 2cm;
}
L'exemple précédent permet de définir une taille de page A4, avec des marges de 2cm.
b. size
La propriété size permet de spécifier la taille de la page à imprimer. Cette propriété peut prendre les valeurs suivantes :
-
auto, la valeur par défaut. -
Deux longueurs donnant largeur et hauteur. Si une des deux longueurs seulement est donnée, la boîte d'impression est carrée.
-
portraitoulandscape, qui sont normalement prioritaires par rapport à tout autre réglage d'impression.
La gestion du cas où la taille spécifiée est plus grande que celle du support papier est du ressort du navigateur.
c. Première page; pages gauches et droites
page:first est un pseudo-élément, page:left et page:right sont des pseudo-classes qui permettent de spécifier une apparence différente respectivement pour la première page, les pages
de gauche et de droite lors de l'impression. Cela est particulièrement utile lors des impressions recto-verso. Par exemple,
page:right
{
margin-left : 2cm;
}
page:left
{
margin-right : 2cm;
}
page:first
{
margin-top : 5cm;
}
3. Sauts de page
Trois propriétés gèrent les sauts de page.
-
page-break-insidepeut prendre les valeursauto(valeur par défaut) ouavoid(dans la mesure du possible, l'impression doit éviter un saut de page qui couperait l'élément). -
page-break-beforeetpage-break-beforepeuvent prendre les valeursauto(valeur par défaut),avoid(dans la mesure du possible, l'impression doit éviter un saut de page qui couperait l'élément),always(qui force le saut de page avant ou après l'élément),leftouright(qui force la page suivante à être une page de gauche ou de droite).
4. Lignes veuves et orphelines
Les propriétés widows et orphans permettent de spécifier le nombre minimum de lignes d'un élément qui peuvent être laissées en haut (respectivement en bas)
d'une page imprimée.
5. Nommer des pages
Il est possible de donner des noms à des pages particulières, et de les traiter de manière analogue à des éléments imbriqués. Exemple d'utilisation :
@page tournee
{
size : landscape;
}
table
{
page : tournee;
page-break-before : always;
page-break-after : always;
}
IV. Autres propriétés
1. content
Cette propriété s'applique aux pseudo-éléments :before et :after. Elle peut prendre les valeurs suivantes :
-
Une chaîne de caractères (voir l'exemple plus loin).
-
Une URL, un lien vers une ressource externe donnant des détails sur l'élément.
-
counter. Les compteurs (voir plus loin) peuvent être spécifiés par l'appel à deux différentes fonctions,counter()oucounters().-
La première a deux formes :
counter(nom)oucounter(nom, style). Le texte produit est la valeur du compteur désigné parnom, en ce point précis du document. Il est formatté dans le style indiqué (ce sont les mêmes que pour les types de listes, la valeur par défaut estdecimal). -
La seconde possède aussi deux formes :
counters(nom, chaine)oucounters(nom, chaine, style). Le texte produit est la valeur de tous les compteurs désignés parnom, en ce point précis du document, séparés par la chaîne de caractères spécifiée. Les compteurs sont formattés dans le style indiqué.
-
-
open-quoteetclose-quotequi permettent de compléter l'action de la propriétéquotes. -
attr(X). Cette fonction retourne la valeur de l'attributXpour le sélecteur. Si l'attributXn'existe pas pour le sélecteur, la fonction retourne une chaîne vide.
Par exemple :
h1:before
{
text-align : center;
content : chapitre\A chapter;
}
img:before
{
content : attr(alt);
}
Attention, là encore, la propriété content n'est pas gérée par certains navigateurs (comme Internet Explorer 6). Netscape 6, Mozilla, Opera supportent quelques valeurs de cette propriété (affectation d'une chaîne de caractères quelconque, et gestion des guillemets).
2. Compteurs
a. Introduction
CSS2 permet une numérotation automatique par des compteurs, et l'utilisation des propriétés counter-increment et counter-reset.
b. Propriétés
-
counter-incrementest la propriété permettant de déclarer un compteur et la manière dont il sera... incrémenté. La syntaxe estcounter-increment: nom_compteur incrémant.incrémantest un entier (éventuellement négatif) indiquant de combien le compteur doit être incrémenté. Cet incrémant est facultatif, et la valeur par défaut est 1. -
counter-resetest la propriété permettant de ramener un compteur à une valeur donnée. La syntaxe estcounter-reset: nom_compteur valeur.valeurest optionnel, la valeur par défaut étant 0.
Par exemple :
h1:before
{
content : "Chapter " counter(chapter) ". ";
counter-increment : chapter;
counter-reset : section;
}
h2:before
{
content : counter(chapter) "." counter(section) " ";
counter-increment : section;
}
Malheureusement, ces compteurs ne sont pas implémentés sous Internet Explorer.
V. Conclusion
Il existe de nombreux liens permettant de démontrer la remarquable souplesse d'utilisation qu'offrent les feuilles de style.
Une des meilleures illustrations est le résultat d'un concours de design CSS, à partir d'une version du site du W3C. Les résultats sont accessibles à partir de l'adresse http://w3mix.web-graphics.com/win.php, mais aussi le CSS Zen Garden.
