Contenu du cours
I. Généralités
1. « Philosophie » de l'utilisation des feuilles de style
a. Principe
Nous l'avons largement évoqué en introduction à ce cours : à l'origine le langage HTML est conçu pour structurer le document (titre, citation, exemple, adresse...) en qualifiant la nature du contenu et non pour
présenter le texte (gras, italique, en retrait, taille...). Au fil du temps, les créateurs de navigateurs s'étaient éloignés
de ce point de départ pour en arriver à définir un langage de présentation.
Avec les feuilles de style, le consortium du W3C est revenu à cette conception initale : le HTML structure le texte, la feuille de style le présente.
b. Avantages et inconvénients
Dans une conception raisonnée d'un site Web, le style de présentation fait partie des choix stratégiques de la communication de l'entreprise ou de l'institution. Il en va de même de l'organisation des liens, des arborescences... Or ces choix sont susceptibles d'évoluer rapidement. Il est alors hors de question d'avoir à reprendre l'ensemble des pages Web lors d'un changement de style de présentation, car la maintenance deviendrait dans cette situation impossible et son coût rédhibitoire.
Pour rationaliser le développement et la maintenance il faut au maximum tendre vers le principe simple suivant : une information ne doit être mémorisée qu'à un seul endroit dans la base d'informations de l'entreprise. C'est ce que permet la feuille de style. Par exemple la taille des titres de niveau 3 peut être définie une seule fois pour tout le site et l'ensemble des pages qui le constituent, dans une seule feuille de style pour tout le site. Un exemple frappant de mise en pratique de cette souplesse d'emploi est le site CSSZenGarden.
Le XML va au bout de cette logique : il organise l'information et permet d'aller la chercher par une requête qui s'apparente à celle
des bases de données courantes. Il laisse aux feuilles de style XSL le soin de transformer cette information pour la rendre présentable.
Il faut néanmoins reconnaître que le support des feuilles de style, même s'il est maintenant largement répandu parmi les navigateurs, laisse parfois à désirer, en particulier en ce qui concerne le positionnement des éléments.
2. Historique
Les spécifications des feuilles de style devinrent une recommandation du consortium W3C en décembre 1996 sous l'appellation CSS1 pour Cascading Style Sheets, level 1. Ce même niveau 1 a été révisé en janvier 1999. Ce sont ces recommandations que nous allons étudier de manière exhaustive.
Entre-temps, ces spécifications ont été élargies sous la forme du CSS2 pour Cascading Style Sheets, level 2 en mai 1998. Elles précisent entre autres :
-
des styles différents pour les médias différents (écran, impression, synthétiseur de parole, braille...) ;
-
les polices de caractères téléchargeables ;
-
le positionnement des éléments
HTML(appelé par ailleursCSS-P).
On abordera la recommandation CSS2 dans un cours moins détaillé.
Les recommandations sont consultables sur le site du W3C aux adresses suivantes :
Des travaux sont en cours afin de définir le niveau 3, construit sur une base modulaire (par exemple un module consacré à l'apparence du texte, un autre à celle des images, etc.).
De même qu'il existe un validateur HTML sur le site du W3C, il y est également possible de valider une feuille de style.
3. Support par les navigateurs
a. Introduction
La situation est bien moins catastrophique qu'elle l'était voici quelques années.
Les navigateurs de niveau 4 (IE4 et NN4) supportent la majorité des instructions CSS1. CSS a eu l'immense avantage d'unifier et de réduire les particularités des deux navigateurs. Ils supportent aussi une partie
du CSS2, entre autres celle du positionnement CSS-P mais pas celle des "médias".
IE5 et la version 6 de Netscape supportent la totalité de CSS1, ainsi que la version 6 d'Opera.
Le support de CSS2 s'est grandement amélioré depuis quelques années. Internet Explorer 7 sous Windows est le navigateur récent présentant le support de ce format le moins étendu. Les autres navigateurs comme Opera, Mozilla ou Safari, présentent des performances comparables. Il reste néanmoins nécessaire, avant leur implémentation, de tester le comportement
des propriétés des feuilles de style sur les navigateurs les plus anciens utilisés par le public visé.
b. Stratégie de développement
En conséquence, compte tenu du bon support des standards par les navigateurs récents, depuis quelques années se généralise une démarche relativement nouvelle en matière de développement Web.
Traditionnellement en effet, l'usage était de développer un site en vérifiant au fur et à mesure de son avancement son rendu
dans Internet Explorer ; on contrôlait ensuite le résultat avec les navigateurs moins répandus et, éventuellement, les autres plateformes. C'était
une démarche très gourmande en temps. Maintenant que sur la plupart des plateformes, PC sous Windows exclus, les navigateurs
dominants respectent correctement les standards, et qu'il existe sur PC des alternatives plus fiables sur ce sujet à Internet Explorer, il est devenu plus productif de développer un site en respectant les standards, puis en s'arrangeant pour que le résultat
final reste acceptable sous Internet Explorer (autrement dit, ne remette en danger ni fonctionnalités, ni ergonomie du site). On utilise pour ce faire par exemple la technique
des commentaires conditionnels afin de réserver certains contenus aux utilisateurs d'Internet Explorer.
II. Comment appliquer un style ?
1. Appel à l'attribut style
Le moyen le plus simple d'appliquer un style est l'utilisation de l'attribut style dans une balise. Par exemple, <h2 style="text-decoration: overline"> permet de déclarer que cet élément de titre aura une barre de surlignement. Cette solution présente l'inconvénient majeur
d'encore mêler des informations sur la présentation d'un document (le style), et la structure de ce dernier. Cela complique
les mises à jour du code dans le cas d'une refonte de l'apparence graphique. Enfin, utiliser cet attribut est susceptible
d'empêcher les utilisateurs de modifier l'apparence de la page qu'il consulte par l'intermédiaire d'une feuille de style personnalisée.
2. Feuille de style interne
Il est également possible de spécifier une feuille de style dite interne. Elle se place alors entre deux balises <style> et </style>, dans l'entête (<head>) du document HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Premiers pas</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<style type="text/css">
(...)
</style>
</head>
<body>
(...)
</body>
</html>
L'attribut type est obligatoire ; il précise le type MIME de feuille de style utilisé. En général, il vaut type="text/css". L'attribut media permet de spécifier le type de media auquel la feuille de style est destinée :
-
screen, la valeur par défaut. -
tty, pour les « vieux » systèmes d'affichage à police de caractère fixe (comme le navigateur texteLynx). -
tv, pour les afficheurs de type télévision avec une faible résolution. -
projection, pour les projecteurs. -
handheld, pour les afficheurs de poche. -
print, pour les imprimantes. -
braille, pour les lecteurs braille. -
aural, pour les navigateurs à synthèse vocale -
all, pour tous les systèmes d'affichage.
3. Feuille de style externe
Une troisième possibilité consiste en l'appel d'un fichier externe. L'appel se fait via l'élément link, placé dans l'entête du document HTML. L'URL de la feuille de style externe est spécifiée par la valeur de l'attribut href...
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="fr">
<head>
<title>Premiers pas</title>
<link rel="stylesheet" type="text/css" href="../styles/site.css">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
</head>
<body>
(...)
</body>
</html>
4. Notion de feuille de style en cascade
Le sigle CSS signifie Cascading Style Sheet ou encore Feuille de style en cascade. Pourquoi « cascade » ?
Ce mot « cascade » fait référence à la méthode de résolution des conflits : puisqu'on peut placer plusieurs feuilles de style
dans un même document (en lien, dans le head, en ligne dans la balise) les instructions de style successives peuvent s'opposer. Les ordres de style arrivent donc « en
cascade ». Comment résoudre les conflits ?
Comme pour le HTML, le dernier qui parle a raison. On aura donc la hiérarchie :
feuille de style extérieure << feuille de style dans le head << style en attribut dans la balise
Exercice 1. Attribut style, feuilles de style interne et externe
Énoncé
Correction
III. La syntaxe
1. Structure générale
a. Construction d'une règle
Une feuille de style est une suite de règles. Voici un exemple de règle :
h2
{
text-align : center;
color : black;
}
Il est facile de décrypter le sens de cette règle : tous les titres de niveau 2 auront leur texte centré et de couleur noire.
Généralisons. Une règle a donc deux parties :
-
Un sélecteur ; dans l'exemple précédent il s'agit de
h2; -
Une déclaration ; c'est une suite de paires
propriété: valeurséparées par un point virgule, le tout placé entre accolades. Ici dans cet exemple il s'agit de{text-align: center ; color: black}.
b. Commentaires
Il est possible d'ajouter des commentaires dans une feuille de style. Une zone de commentaires commence par les caractères
/* et se termine par les caractères */. Elle peut s'étendre sur plusieurs lignes. Par exemple :
/* Mise en forme des éléments h2 */
h2
{
text-align : center;
color : black;
}
2. Sélecteurs simples
a. Balise
Il s'agit du sélecteur le plus simple possible, où le sélcteur reprend le nom de l'élément auquel la propriété s'applique :
p
{
text-align : justify;
color : black;
}
En utilisant l'attribut style, l'exemple précédent devient <p style="text-align: center; color: black">(...)</p>
Il est possible de grouper les balises à l'aide de virgules :
h2, h3, ul
{
text-align : center;
color : green;
}
Dans cet exemple, tous les titres de niveaux 2 et 3 et les listes non ordonnées seront centrés et de couleur verte.
b. Classe
L'attribut class est un attribut qui peut apparaître dans n'importe quelle balise. Exemple :
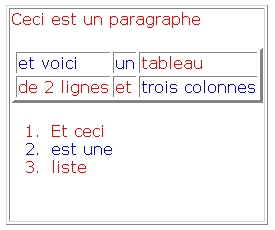
<p class="truc">Ceci est un paragraphe d'introduction.</p>
<table summary="Un tableau peu informatif" class="machin">
<tr>
<td>Et voici</td>
<td>un</td>
<td class="truc">tableau</td>
</tr>
<tr class="truc">
<td>de deux lignes</td>
<td>et</td>
<td class="truc">trois colonnes</td>
</tr>
</table>
<ol class="truc">
<li>Et ceci</li>
<li class="machin">est une</li>
<li class="truc">liste</li>
</ol>
Cet attribut permet de regrouper des éléments différents en leur donnant un même nom de classe. Dans l'exemple précédent,
deux classes apparaissent : truc et machin.
Pour que tous les éléments de classe truc s'affichent avec un texte rouge et que tous les éléments de classe machin s'affichent avec un texte bleu, il suffira d'énoncer les deux règles suivantes :
.truc
{
color : red;
}
.machin
{
color : blue;
}
Noter le point devant le sélecteur.
Cette règle de style aura pour effet d'afficher les éléments de classe truc en rouge et ceux de classe machin en bleu, comme ci-dessous (invisible à la photocopie noir et blanc)...

Constatons par cet exemple la propriété d'héritage : l'item Et ceci est écrit en rouge alors qu'il est dépourvu de l'attribut class... Ainsi, et de manière générale, les éléments insérés dans un conteneur héritent des propriétés de ce conteneur même si
on ne leur applique pas explicitement de style.
Il est possible, également, de spécifier que certains éléments seulement d'une classe donnée soient concernés. Par exemple,
le code suivant permet de sélectionner tous les éléments div de classe menu. S'il y a un élément p de classe menu, il ne sera pas concerné et conservera sa couleur de fond par défaut :
div.menu
{
background-color : gray;
}
Il est également possible d'appliquer plusieurs classes à un élément. Ainsi, si dans la feuille de style on écrit...
.appartient_a_dupont
{
color : red;
}
.vehicule
{
font-style : italic;
}
... le code HTML <span class="vehicule appartient_a_dupont">bicyclette</span> affichera le mot bicyclette en italique et en rouge.
c. Identifiant
L'attribut id est un attribut qui peut aussi apparaître dans n'importe quel élément. La très grande différence avec l'attribut class est qu'une valeur de id ne peut être prise qu'une seule fois dans toute la page Web. C'est un identifiant : par nature, sa valeur est unique. Exemple :
<p id="monpar">Ceci est un paragraphe d'introduction.</p>
<ol id="maliste">
<li>Et ceci</li>
<li id="item2">est une</li>
<li class="truc">liste<img src="images/chapeaurond.gif" alt="Vive la Bretagne!" height="20" width="40" id="monimage"></li>
</ol>
On peut alors associer plusieurs règles à chaque id de la manière suivante :
#monpar, #monimage
{
color : red;
border : solid 0.5em blue;
}
#liste1, #monimage
{
background-color : yellow;
}
#maliste
{
background-color : yellow;
color : orange;
}
#item2
{
font-variant : small-caps;
font-style : oblique;
}
Exercice 1. Utilisation des classes et identifiants
Énoncé
Correction
3. Sélecteurs complexes
a. Sélecteur contextuel
Prenons un exemple :
h2 em
{
color : blue;
}
Cette règle ne s'appliquera que sur le contenu des éléments em lorsqu'ils seront eux-mêmes à l'intérieur d'un titre de niveau 2 (h2). Autrement dit, la consigne s'applique aux éléments em dans le contexte d'un élément h2.
Syntaxe : les sélecteurs simples sont séparés par des espaces. L'enchâssement est possible avec tous les types de sélecteurs, balise, identifiant, classe comme l'illustrent les exemples suivants :
.copyright h4
{
color : blue;
}
#toto b
{
font-size : large;
}
ul ul
{
list-style : lower-alpha;
}
Les regroupements (signifiés par le séparateur virgule) restent possibles :
h1 b, h2 b, b em
{
color : yellow;
}
b. Pseudo-classes
Nous allons prendre l'exemple des liens. Un lien peut être dans trois états différents :
-
actif (lors du clic de la souris) ;
-
à visiter ;
-
déjà visité.
Pour les éléments a, on appelle pseudo-classes ces trois états possibles. Ce sont des classes prédéfinies. Voici un exemple :
a:active
{
text-decoration : overline;
}
a:link
{
color : blue;
font-style : italic;
}
a:visited
{
color : green;
font-weight : bold;
}
La syntaxe est donc [selecteur]:[pseudo-classe] {declaration}
Une pseudo-classe intéressante est la pseudo-classe hover : elle permet d'affecter un style à un élément, lorsque celui-ci est survolé par la souris. Un usage classique consiste à
désactiver le soulignement automatique des liens, qui est le comportement par défaut, et de ne le réactiver qu'au passage
de la souris :
a
{
text-decoration : none;
}
a:hover
{
text-decoration : underline;
}
:hover, selon la norme, est applicable à n'importe quel élément d'une page, mais Internet Explorer jusqu'à la version 6 incluse ne le supporte que pour les liens (éléments <a>).
c. Pseudo-éléments
CSS1 décrit plusieurs pseudo-éléments :
-
first-linemodifie le style de la première ligne d'un paragraphe. -
first-lettermodifie le style de la première lettre d'une phrase. -
first-childmodifie le style du premier élément-enfant du sélecteur courant. -
aftermodifie le style de ce qui suit l'élément. -
beforemodifie le style de ce qui précède l'élément.
Les trois derniers ne sont pas supportés par Internet Explorer. Exemple d'utilisation :
p:first-letter
{
color : red;
font-size : 200%;
font-weight : bold;
}
L'exemple précédent permet de colorer en rouge, doubler la taille et mettre en gras la première lettre de tous les paragraphes.
Exercice 1. Sélecteurs contextuels
Énoncé
Correction
4. Unités
a. Syntaxe
Il ne faut laisser aucun blanc entre le nombre et l'unité. Une longueur peut être précédée d'un signe + ou -.
b. Unités absolues de longueur
|
Unité |
Notation |
Conversion |
|---|---|---|
|
inch (pouce) |
|
1in=2,54cm |
|
centimètre |
|
|
|
millimètre |
|
|
|
point |
|
1pt=1/72in=0,352778mm |
|
pica |
|
1pc=12pt=4,233mm |
Table 1. Unités absolues.
Exemples d'utilisation :
h1
{
margin : 0.5in;
}
h2
{
line-height : 3cm;
}
h3
{
word-spacing : 4mm;
}
h4
{
font-size : 12pt;
}
h5
{
font-size : 1pt;
}
Le point et le pica sont utilisés pour la taille des caractères.
c. Unités relatives de longueur
|
Unité |
Notation |
Conversion |
|---|---|---|
|
em |
|
|
|
x-height |
|
|
|
pixel |
|
1pixel (picture element) : le plus petit élément sur un écran d'ordinateur. Cette unité dépend de l'écran et de son paramétrage. |
Table 2. Unités relatives.
Exemples d'utilisation :
h1
{
margin : 0.5em;
}
h2
{
line-height : 1ex;
}
h3
{
font-size : 15px;
}
L'unité pixel est une unité relative, mais Internet Explorer la considère comme une unité absolue quand elle est appliquée à des tailles de caractères, ce qui interdit le redimensionnement
de la taille de l'affichage sur ce navigateur quand une taille de caractères est indiquée en pixels.
d. Pourcentages
C'est une fraction de la longueur d'un autre élément : largeur de l'écran, hauteur des caractères ou toute autre grandeur dépendant du contexte. Exemples d'utilisation :
p
{
line-height : 120%;
}
td.gauche
{
width : 33%;
}
L'interligne des paragraphes vaut 120% de la hauteur des caractères, tandis que les cellules de classe gauche occuperont 33% de la largeur du tableau où elles se trouvent.
e. Couleurs
Les couleurs se codent de la même manière qu'en HTML, mais il est également possible de spécifier explicitement le codage RGB :
-
une des seize couleurs standard :
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, whiteetyellow. -
#rrggbb(par exemple,#00cc00). -
#rgb(par exemple,#0c0). -
rgb(x1,x2,x3), oùx1, x2etx3sont des entiers compris entre 0 et 255 inclus (par exemplergb(33,45,127)). -
rgb(x%,y%,z%)oùx, yetzsont des nombres compris entre 0.0 et 100.0 inclus (par exemplergb(56%,33%,0%)).
